Can we agree on the facts about QWACs?
More than you wanted to know about the eIDAS proposal to regulate how browsers treat certificates
Posted by ekr on 25 Nov 2022
Disclaimer: Like the rest of the material on EG, these are my opinions and not those of my employer.
Over at the day job I've been spending quite a bit of time dealing with the proposed eIDAS Article 45.2, which would require browsers to accept *Qualified Website Authentication Certificates (QWACS) issued by certificate authorities approved by European Union member states. A lot of the discussion here has either been in private or by press release, neither of which is very helpful in understanding the issues at play here. I'm a strong believer that we should be able to agree on facts, even if we can't agree on the best way forward, so in that spirit, this post attempts to lay out the technical situation.
Apologies in advance that some of this material is a bit basic and repetitive, but I wanted to have something self-contained.
Background: HTTPS and the WebPKI #
In order to have a secure connection to a Web site via HTTPS (e.g.,
https://educatedguesswork.org) it is necessary to both encrypt the
traffic and authenticate the site. The encryption happens via TLS,[1]
but TLS depends on the server having a public key which is
authenticated via a
certificate.
The certificate in turns binds that key to the server's identity. The server uses the
private key associated with that public to complete the TLS handshake,
thus proving that it is the correct owner of that identity. Without
the certificate, your browser could just be forming a secure
connection to an attacker.
These certificates are issued by certificate authorities (CAs) (also, "certification authorities"), who are responsible for validating the server's identity, issuing the certificate, and revoking it if something goes wrong (e.g., the server's key is compromised). But of course, we can't have just anyone stand up a CA: because a CA is responsible for attesting to server identities, a malicious (or just badly operated) CA could misissue certificates (i.e., issue them to the wrong people), allowing attackers to impersonate servers to clients and steal whatever information the user is sending to the server. It's important to realize that every CA is trusted to attest to any server's identity, and so the entire system depends on all the CAs behaving correctly.
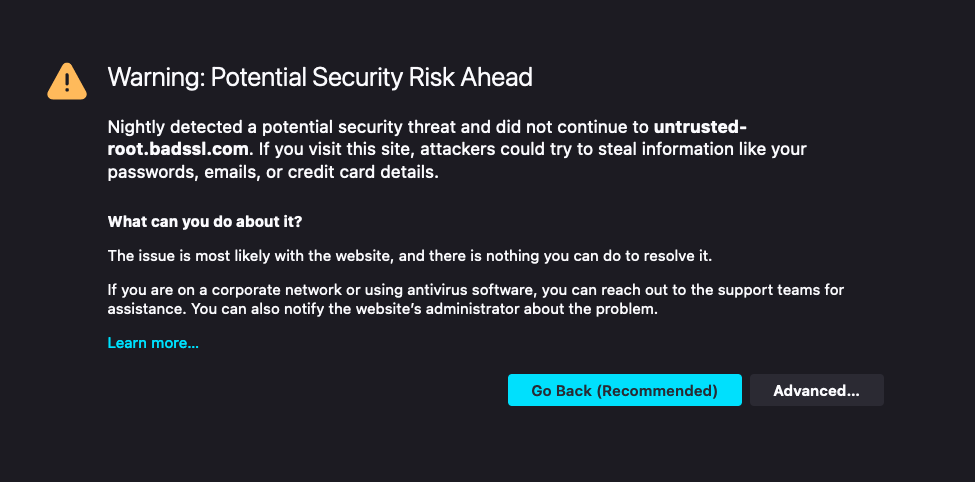
The way things work in practice is that the client has a list of CAs that it trusts to issue certificates: if a certificate isn't approved by one of those CAs,[2] then the client will reject it. For instance, here's what happens when Firefox encounters a certificate from an unknown CA:

In principle it's possible for the user to ignore this warning, but in practice it's a really bad idea and browsers have gotten increasingly aggressive about discouraging users from doing so. As a practical matter, you can't really run a secure Web site without a valid certificate, by which I mean one which is issued by a CA that is trusted by every major browser.
There isn't just one list of valid CAs: Each of major browser vendors has their own "root program", in which they evaluate CAs and determine which they trust (Mozilla, Chrome, Apple, Microsoft). As a practical matter, a CA needs to be accepted by all four of these programs in order to issue certificates; otherwise its certificates won't be accepted by a major browser which is pretty bad news. Unsurprisingly, then, there is a fair amount of coordination between the root programs. Specifically:
-
The CA/Browser Forum (CABF) sets a common floor of requirements (the Baseline Requirements) that all CAs have to conform to.
-
The Common CA Database (CCADB) maintains a common set of records for CAs.
And, of course, the root program operators talk to each other informally, especially in cases where some CA appears to be misbehaving and it is necessary to determine how best to handle it. For instance, due to a large set of issues with the Symantec CA, the root programs worked together between 2016 and 2018 to gradually distrust Symantec.
The server's identity #
I've said that the certificate contains the server's identity, but not
what that identity consists of. The most common scenario is that
certificate just contains the domain name of the server. So, the
certificate for https://educatedguesswork.org would contain the
name educatedguesswork.org. When the browser connects to the site,
it verifies that the domain name in the certificate matches the
domain name it is trying to connect to. In practice, certificates
often contain other information, such as the organization to which it
was issued, but the browser does not use it to establish the connection.
As an example, here's the "subject" information from Twitter's certificate:
| Field | Value |
|---|---|
| Common Name | twitter.com |
| Organization | Twitter, Inc. |
| Location | San Francisco |
| State | California |
| Country | US |
Distinguished Names and SubjectAltName #
The reason for this goofy name structure is that when certificates
were originally designed, the idea was that they would identify
people, not computers, and that everyone would have a distinct
name (technical term: "distinguished name") and so this geographic and organization
information was useful to distinguish people with the same personal name.
When this structure was adapted for use with SSL/TLS, the
"Common Name" field was repurposed to contain the domain name.
In modern certificates, another field, Subject Alternative Name (SAN)
is preferred. The SAN field can contain an arbitrary number of names. For
instance, Twitter's cert contains twitter.com and www.twitter.com.
The only part of this that the browser cares about is the "Common Name" field, which contains Twitter's domain name. It just ignores the rest of the fields, and you actually have to work a bit to see them at all: in Firefox you can get to them from the "lock" icon, but in Chrome you have to go into the developer tools.
Not only is the domain name the only thing that matters, but clients will accept any certificate with that domain name. This is not a design defect but rather a critical element of building an operational system. For instance, it's very common to operate a site using multiple servers and use some load balancing mechanism to direct clients to specific servers (this is the only realistic way to scale to very large numbers of users). If you have a lot of these machines, then there are significant operational challenges in maintaining them, and it's common to have more than one certificate (e.g., one certificate per machine or per data center). These machines might even be operated by different entities, for instance you could contract with multiple content distribution networks. From the user's perspective these are all one service and you want things to operate smoothly, which means that the user doesn't notice if one Web request goes to server A and one to server B. This requires the browser to treat multiple certificates as if they were the same site: all that matters is the domain name (see my post for more on this concept).
Domain Validation #
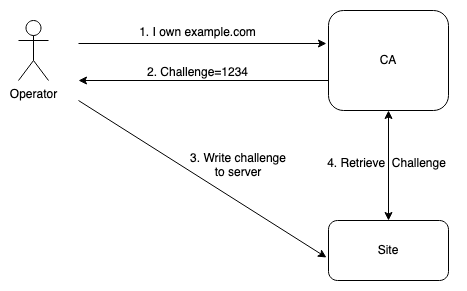
Because the only thing that matters is the domain name, that's all that most CAs check. Moreover, it's very difficult (i.e., expensive) to verify that a specific person is entitled to use a specific domain name, so instead what CAs do is check that you have control of the domain. This is called a Domain Validation (DV) certificate. The most common thing to do is shown in the figure below.

The way that this works is that the operator connects to the CA and asserts that they control a given domain. The operator then asks them to prove that they control it by placing a random challenge somewhere on their Web site. The operator then goes to the site directly and checks that the file exists The reasoning here is that because the challenge is under the CA's control and is random, then the only way it could get onto the site is if the operator put it there. One nice feature of this design is that it is easy to implement for the CA and even more importantly for the site operator, who presumably controls what goes on the site. It is also easily automated, with protocols such as ACME.
Domain Control and Web Site Structure #
Note that I haven't said where the file should be. Some Web
sites allow unprivileged users to create files on the site
(e.g., your pictures on Instagram). If the CA allowed the
user to put the file anywhere, then it would be possible to
attack such sites. The verification protocol
needs to be designed to use a location that essentially no site
uses for user-controlled content. One possibility
(used by the ACME protocol
is to use the /.well-known path which is supposed to be
only available to site operators.
If you're thinking that this design is weirdly circular, you're right: the purpose of HTTPS is to protect you against an attacker who controls the network, but this type of domain verification is completely at the mercy of an attacker who controls the network. And in fact, there have been attacks based on control of the network, specifically by controlling the BGP routing protocol to deliver traffic to the attacker's server. The main countermeasure to this is for the CA to verify the challenge from multiple locations on the network (a technique called multi-perspective validation), which works because it's harder to hijack BGP across the entire Internet than just against one location (and of course the CA's network is probably better secured than your average Starbucks network). In addition, because certificates are recorded in Certificate Transparency logs, it is possible to detect misissuance and revoke the certificates or even distrust the CA if necessary. There are other designs for domain validation (e.g., using the DNS), but they aren't really much more secure unless DNSSEC is used.
In any case, DV certificates are by far the most common type of certificate on the Internet, because they are cheap to issue, and, as mentioned before, work just fine. They are so cheap to issue, in fact, that the Let's Encrypt[3] Certificate Authority gives them away for free.
Extended Validation #
Because DV certificates just validate the domain name, they don't actually tell you what organization you are talking to. From the perspective of the Web browser, this is just fine, because its job is to ensure that the site you are going to matches up with the link you clicked on or the site name you typed in, but from the user's perspective it's less than ideal. There are two basic problems here:
-
It's not necessarily obvious which real-world organization is associated with a given domain name. For example, the official site of the United States White House is
whitehouse.govbutwhitehouse.comis a porn site. -
Even if you do know what domain to expect, humans are notoriously bad at comparing two strings. For instance,
educatedguesswork.orgis this site, but would you really notice if you went toeducated-guesswork.org? Similarly,microsoft.comandmicros0ft.comare different sites.
The result of these weaknesses is that users are susceptible to "phishing" attacks, in which an attacker sends you a message (e-mail, SMS, etc.), allegedly from your bank, PayPal, etc. asking you to log in and do something, but with a link to their site that has a similar name to the entity they are impersonating. Then when you log in and enter your password, they can steal it and log on to your account on the real site.
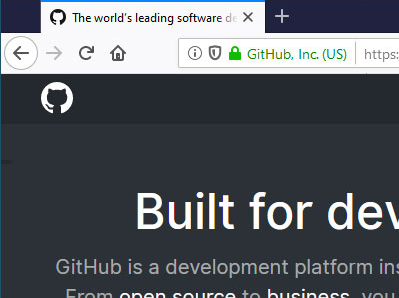
In response to phishing attacks and concerns about the general weakness of domain validations, a new kind of certificate called an Extended Validation (EV) certificate was created in 2007[4] Unlike with DV certificates, before issuing an EV certificate the CA validates the actual organizational name of the applicant, e.g., by checking business records. That name goes into the certificate and then can be displayed to the user, for instance like this:

[Original image from Bleeping Computer]
The idea here is that the user knows they want to go to (say) Stripe, and so they check for "Stripe" in the URL bar.
EV certificates were one of those plausible ideas that were worth a try but turn out not to work, for two distinct reasons.
-
Users Don't Check. The basic premise of EV is that users will look at the UI and behave differently when the EV indicator (the company name) is displayed. Unfortunately, this seems not to be the case. Chrome's Security team does a good job of summarizing the research in this area, but the TL;DR is that if you remove the EV indicator for sites, most people don't seem to notice or behave differently.
-
Names Aren't Unique. Organizational names are generally scoped by jurisdiction, which allows an attacker to register a company with the same name as the company they are impersonating and then get an EV certificate. In one famous incident, security researcher Ian Carroll got an EV certificate for "Stripe Inc." by registering a legal entity in a different state and then applying for an EV cert.
Browser vendors don't like unnecessary UI clutter, especially in the area of security, and between 2018 and 2019, browsers removed the EV indicators in the main UI. This of course dramatically reduces the incentive that sites have to get EV certificates because users have to go to a lot of trouble to find out that a certificate is EV, which it seems very likely they won't do. Understandably, this didn't make the CAs very happy, especially because EV certificates are quite a bit more expensive than DV certificates, which can be obtained for free from Let's Encrypt.[5] By contrast, EV certificates can cost upward of 100/year. At present, only a very small percentage (well less than 1%) of the certificates in use on the Web are EV.
Arguments for EV Security #
I want to briefly address two arguments you will sometimes hear for why EV certificates are more secure than DV. I don't think either of these really hold up.
Phishing is Mostly DV #
Back in 2018, researchers from Entrust Datacard and Comodo published an analysis of the certificates used for phishing sites. They report that the vast majority of sites used for phishing are DV (unsurprising because most certificates are DV) but also that a lower fraction of EV certs are used for phishing than of DV certs:
| Type | Percent of Phishing Sites | Overall Percent |
|---|---|---|
| EV | .05 | .7 |
| OV | .13 | 5.0 |
| DV | 99.82 | 94.3 |
The authors conclude that "EV sites are safer than OV and DV", which is likely true, but this shouldn't lead you to conclude that EV prevents phishing. Phishers need to register a lot of domains and have an incentive to use the cheapest certificates they can get. Because DV certificates are cheap (free) and work fine they naturally use them. If response rates for EV were much better than DV, however, we would expect to see more use of EV for phishing. In other words, yes, EV sites are less likely to be phishing sites, but because users largely don't notice the EV indicators (note that this research was published before they were removed, so this is not an argument for their reinstatement), then we shouldn't conclude that EV actually reduces phishing.
It's important to recognize that just getting an EV certificate doesn't reduce phishing at all. What you need is for users to know that you have an EV certificate and refuse to go to sites they think are yours if they don't have an EV cert. That's the part that's breaking down here.
DV Misissuance #
The other argument I sometimes hear is that because EV certificates
have a more stringent issuance process it's harder to get a fake
one for a domain you don't control. This is no doubt true, but unfortunately
it doesn't meaningfully increase security as long as DV certificates
still exist. The reason for this is, as I mentioned above, that
the browser will accept any certificate with a domain name in it
as valid for a given site, so if an attacker can get a misissued
DV certificate for example.com then they can impersonate example.com
(including stealing passwords, cookies, etc.) even if example.com has
an EV certificate.
Even worse, they can most likely do so while preserving the EV indicator.
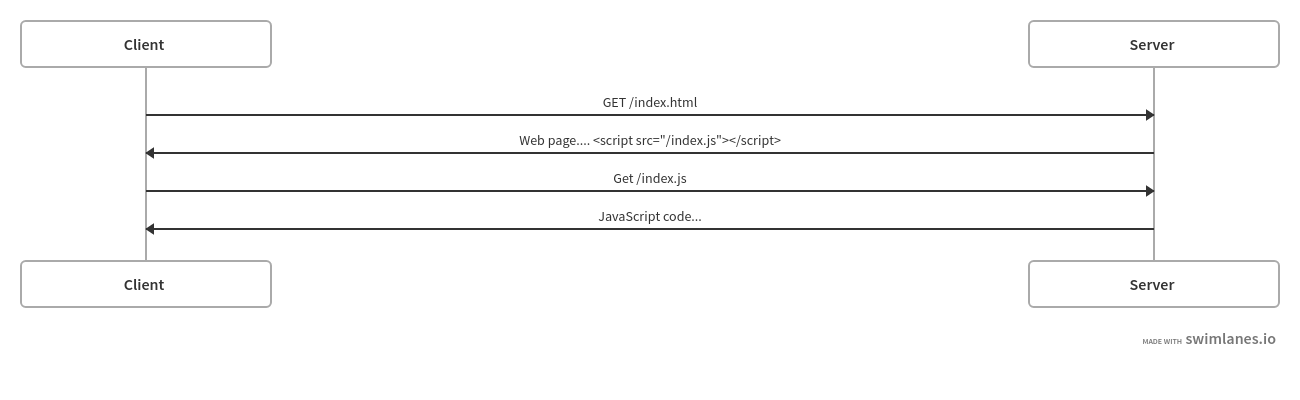
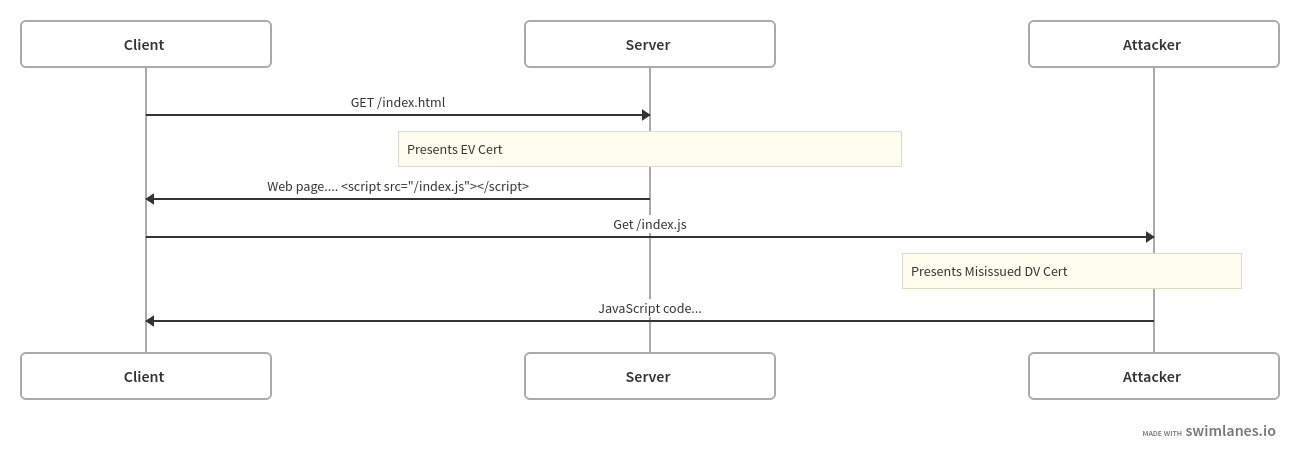
Consider a simple Web page which consists of one HTML file and one JavaScript file. The way this page loads is shown below:

The client first loads the HTML page, which contains a reference to the JavaScript, and the client then contacts the server again to load the JS.
Now consider what happens when you have an attacker with a valid DV certificate, as shown below:

They allow the client to contact the real server, which authenticates with the EV certificate. Then when the client goes to load the JS from the server, the attacker gets in the way and impersonates the server with its misissued DV certificate and sends its own JS. Because JS can do anything on the page, this is the same as if the attacker had served the entire page, but because whether the EV indicator is shown depends only on where top-level HTML was loaded from, the client still displays the EV UI.
It's important to realize that this isn't just a bug in the browser UI, it's a reflection of the basic way the Web works, which depends on the origin as the basic unit of identity and these two certificates reflect the same origin. Note that even if for some reason browsers radically changed the Web security model, you'd still have a problem because most sites load scripts from totally different origins (e.g., Google analytics) and the browser has no way of knowing if they should be EV or not.
eIDAS and QWACs #
This brings us to the EU's eIDAS regulation. eIDAS stands for "electronic IDentification, Authentication and trust Services", though I've only ever heard it called eIDAS. eIDAS is generally concerned with establishing stronger online identity structures, but one specific provision is directed towards something called a Qualified Website Authentication Certificate (QWAC). A QWAC is more or less the same as an EV certificate, except that they are issued by what's called a Qualified Trust Service Provider (QTSP), [Updated Trusted -> Trust. Also changed TSP to QTSP throughout. It's conventional to call them TSPs, but this is clearer.] which is a CA that is authorized by EU member states [Updated: member states, not the EU.] to issue certificates defining legal identity.
The original version of the eIDAS regulation was published in 2014, and contained language defining QWACs, but did not require support for them in browsers. Browsers mostly chose to ignore this language and while quite a few of the QTSPs in the EU list are also trusted by browsers, no major browser has special EV-style UI for QWACs. This was perceived by proponents of QWACs as not meeting their objective of having QWACs be used (unsurprisingly many of the proponents of QWACs work for QTSPs). eIDAS is currently being revised and the current proposal contains language that would mandate that browser support them.
While I'm not a lawyer it's generally understood that the revision would require browsers to:
- Display the QWAC identity data.
- Support certificates issued by authorized [Updated: EU-authorized to authorized] QTSPs regardless of whether those QTSPs were accepted into the browser root program.
From the perspective of a browser, the first of these requirements is bad, but the second is much worse.
Mandatory UI #
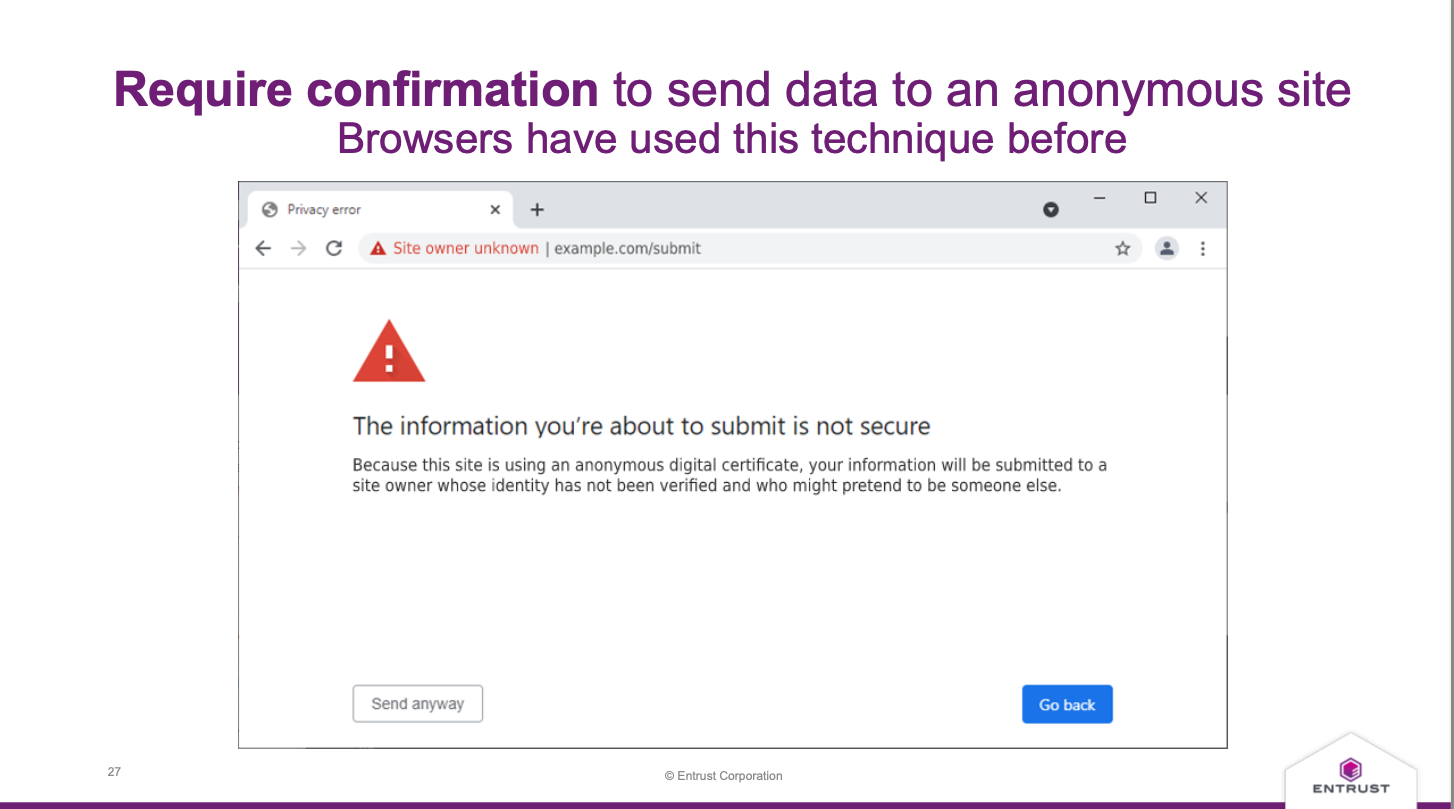
As discussed above, browsers removed EV certificates because there was good evidence that they didn't work, and QWACs are basically the same as EV certs, so a requirement to support them isn't great. The text of the regulation itself is a little vague on this point—as I understand it, it will then be fleshed out in "implementing acts"—but at least one possibility is that browsers would be required to support some common QWAC UI (presumably designed by the EU in cooperation with CAs). For instance, here's a 2021 presentation by Chris Bailey from Entrust on this topic that includes the suggestion that not only should browsers have common UI, but that they should be required to warn users whenever they submitted a form on a cert with a DV site!

Obviously, this precise proposal would have a very negative
impact on any site which used DV certificates, which is good if
you are a company that sells DVEV certificates [Updated], but not so good for the Web
as a whole. More generally, though, designing a good browser
user interface is very difficult: you need to pack a lot of
information into a very small amount of screen real estate,
leaving room for the site itself. This is a difficult problem
at the best of times (look how upset
people got when Firefox removed the ability to make the
browser navigation UI take up slightly less vertical space),
and it will not be improved by having to implement a UI
designed to create as sharp a distinction as possible
between QWAC and non-QWAC certificates.
QTSP Inclusion #
As described above, browsers have a well-established set of mechanisms for determining whether a CA should be accepted for the purpose of authenticating Web sites. These mechanisms include ensuring audits and over the past decade have gradually improved the quality of the WebPKI ecosystem, for instance by transitioning away from SHA-1 certificates, adding requirements for Certificate Transparency and functional revocation mechanisms, and limiting certificate lifetime so that it's possible to evolve the ecosystem in a reasonable time. Mozilla, in particular, operates an open root program where decisions are discussed on a public mailing list allowing all stakeholders to weigh in.
If browsers were required to accept any QTSP that was approved by the EU, this would of course allow those QTSPs to bypass the browser's requirements, with two major impacts:
-
Browsers would be required to accept new QTSPs that did not currently meet their requirements.
-
Browsers would be prevented or delayed in distrusting QTSPs when evidence of misbehavior was found.
Note that this is different from EV certificates, where the CAs were managed in the same way as DV certs and had to meet the browser root program requirements.
A mismatch between the browsers and the EU need not necessarily result from the EU doing anything wrong: governments have their own incentives, including considering the interests of companies in their jurisdictions, and their judgments about what's best might not match those made by browser vendors. For example, the Certinomis CAs was removed from Firefox but is still on the EU QTSP list.
Of course, a mandatory CA could also be used by a state-level actor for surveillance. We have already seen attempts by Kazakhstan and Mauritius to require users to install their own trust anchors. Mauritius eventually dropped their plans, but Kazakhstan actually deployed their trust anchor and browsers had to eventually blocklist their trust anchor to protect users. This was actually a much easier case to handle because users had to install the trust anchor themselves and so the damage was limited: if browsers could be required to trust specific trust anchors that were controlled by state-level attackers, then they might not be able to protect users against state-level surveillance.
Alternative Designs #
From the browser's perspective, the central security problem with the design of QWACs is that (like EV certs), they are attesting to two separate pieces of server identity:
-
The domain name, which is consumed by the browser and used to determine the origin of the site.
-
The legal identity of the server, which is consumed by the user (though of course parsed by the browser so that it can display it to the user).
It's the ability of the QTSP to attest to the domain name that creates the possibility for QTSP misbehavior to allow for interception of user traffic.
Multiple Lists #
One possibility for addressing this threat to separate out those functions. The simplest way to do that is by having two lists:
- The browser's existing CA trust anchor list.
- A separate QTSP list managed by the EU.
When a browser encountered a certificate, it would first check that it was valid according to its normal procedures against the standard trust anchor list, just as with DV certificates. If those checks passed, then the browser would allow the connections. The browser would also check to see if the certificate was a QWAC and if it had been issued by a valid QTSP and if so it would show the QWAC UI with the appropriate identity information. The impact of this design is that the browser can ensure that the QTSP is correctly attesting to the server's domain name—and remove it if it misbehaves—but does not have to assess whether the QTSP is adequately verifying the server operator's legal identity; even if it completely fails at that, attackers will not be able to intercept connections.
Multiple Certificates #
Having multiple lists mostly addresses the security problems with QWACs, but leaves some operational problems. Specifically, because QWACs require validation of real-world identity, they cannot be automatically issued, whereas DV certificates can. This means that DV certificates are comparatively cheap and easy to deploy and can be integrated with server automation. But if you already have a DV deployment, then switching over to QWACs/EV can be a big lift. If you want QWACs to succeed, than this is likely to be a real drag on deployment.
Once you've decided to have two lists, it's natural to have two certificates as well: an ordinary DV certificate which attests to the domain name and a QWAC which attests to the legal identity. As noted above, this has relatively similar security properties to a single certificate but superior operational properties because you can layer a QWAC on top of the DV cert; this gives you increased flexibility and also means that if something goes wrong with the QWAC your site still works.
There are a number of different designs for two certificate systems, but the big design question is whether it's necessary for the server to prove that it has the private key for the QWAC during connection establishment (it already has to prove it has the private key for the DV connection). Intuitively, it would seem like this was necessary, but it turns out not to be because of the "mixed content" properties mentioned above. Basically, even if you require the server to prove that it has the QWAC key on a given connection, an attacker with a valid DV certificate for the domain can just intercept a subsequent connection and thus impersonate the server. Usually, the site will consist of a combination of HTML and JavaScript, so if the attacker allows the HTML to be served by the legitimate site and then intercepts the connection for the JS, the QWAC UI will even be displayed.[6]
Once you have this insight, the obvious design is to have a mechanism for binding the QWAC to the domain name that is in the DV certificate. This binding can be either direct, with the domain name in the QWAC, or the QWAC just having a key that is used to sign an endorsement document that contains the domain name. The site then presents the DV certificate and the QWAC and the browser validates the DV certificate and checks that the domain name matches in the DV cert matches that binding. This is a familiar concept outside of the Web: when you go to the airport you present your ticket which has your name but not your picture and your photo ID which has your name and your picture, but no information from the airline. The security person verifies that the names match and uses the photo ID to verify that it's really you.
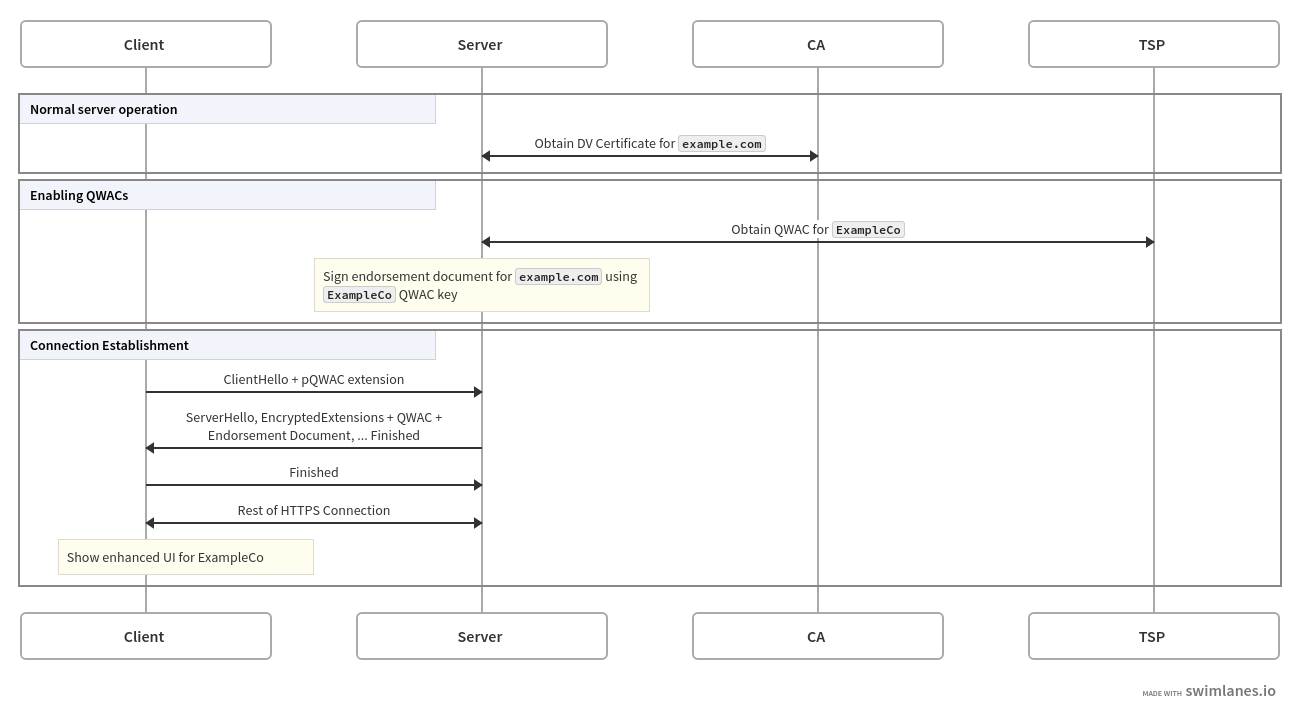
The diagram below shows how this might work in practice, in Mozilla's two-certificate proposal, called "portable QWACs":[7]

With two certificates, the server obtains a DV certificate as
usual, which it can use to serve TLS connections without doing
anything else. Subsequently, it can obtain a QWAC, which it
uses to sign the endorsement document binding the company
name (from the QWAC) to the domain name (in the DV cert).
When a client subsequently connects, it uses a TLS extension
to indicate that it supports QWACs and the server provides
the QWAC and the endorsement document in its handshake
(in the EncryptedExtensions message). The client verifies
the DV cert, the endorsement document, and the QWAC, and
if everything checks out it completes the connection and
shows the right UI.[8]
Of course, this is just one way of building a two certificate
design; for instance the QWAC and endorsement document could
be sent in an HTTP header instead.
Final Thoughts #
At the end of the day, the main impact of the proposed regulation is to dictate how browsers build their UI and maintain their root stores, including preventing them from enforcing their existing rules for CAs. The major rationale for this is to pave the way for QWACs, which, are basically the same as the EV certificates that we've tried and discarded. However, it's worth noting that at least some of the CAs seem to want to restrict the ability of browsers to impose their own standards on certificates at all, even for DV certificates. For instance, a recent presentation by Chris Bailey from Entrust suggests that:
Browsers bring all extra browser rules for consensus and approval under the CA/Browser Forum for industry standards which are audited under ETSI and WebTrust
Similarly, in a recent white paper European Signature Dialog writes:
Today, all certificate issuers must not only provide annual conformance audits to Mozilla, but they also meet additional browser rules. But the additional browser rules are entirely subjective and may exist to promote the browser’s proprietary commercial interests — another example of US big tech setting the rules for Europe.
Also, additional browser rules are not reviewed and approved by the internet ecosystem (e.g., the Certification Authority/Browser Forum (CABF), where all other certificate issuer rules are reviewed and approved by ballot of all the members, not just one browser).
The browsers have been asked to bring their additional rules to the CABF for approval by the internet ecosystem, but the browsers have refused and are holding on to exclusive power by themselves. This should stop, and certificate issuers, including QWAC issuers, as well as the EU should have a say in all the certificate rules.
This reflects longstanding tensions between the CAs and the browsers over who should determine the rules for certificates, with the browsers viewing themselves as stewards of their users' privacy and security and the CAs wanting more of a voice in governance.[9] It's certainly understandable why CAs would want more control of how browsers run their root programs; it's less clear why it's in the interest of users for them to have it.
Or now sometimes QUIC, which uses a lot of the TLS infrastructure. ↩︎
Either directly or transitively, for instance by having a CA sign a certificate for another CA. ↩︎
Full Disclosure: I was part of the originating team of Let's Encrypt and Mozilla is currently a "Platinum Sponsor". ↩︎
There is also something called an Organization Validation (OV) certificate, which is partway between DV and EV. As far as I can tell, there's never been any OV-specific UI in the main UI, so it's not clear to me what the point is. ↩︎
Let's Encrypt does not offer EV certificates because they aren't able to automate issuance and the whole premise of LE is to make certificate issuance so cheap that it can be done for free. ↩︎
I've heard suggestions that sites ought to be able to send back an HTTP header that told the client that it ought to expect that all resources on a site be associated with a QWAC. This is technically possible but a big deployment hassle if you have multiple servers or if you include resources from other sites, such as ads or Google analytics. ↩︎
I am one of the authors of this proposal. ↩︎
If the DV cert doesn't check out, the client has to terminate the connection, but if the QWAC or the endorsement document are invalid, it can either terminate the connection or complete it but without the QWAC UI. The latter choice is obviously more robust to failure. ↩︎
A recent report by the German Bundeskartellamt provides some background on these tensions with respect to Chrome in particular, and helps give a sense of how the CAs view the situation. ↩︎